Designa en startsida med wow-faktor
Vill du att din e-handel ska ha det där lilla extra? Här har jag samlat några tips!
Vill du att din e-handel ska ha det där lilla extra? Här har jag samlat några tips!
Känn dig inte begränsad av din mall och alternativen som finns (eller inte finns) i drag och släpp-verktyget. Det går att göra mycket med lite färdighet, kreativitet och tid. Se dig omkring online och observera hur andra gör. Hur kan du tillämpa det i din egen e-handel? Läs vidare för att ta del av några små saker som kan göra stor skillnad!
USP står för Unique Selling Point (eller Proposition) och är i stort sätt det som gör att din butik skiljer sig från konkurrenterna. Många väljer att visa upp sina USP:ar på startsidan. Några vanliga exempel är bland annat fri frakt och returer, snabba leveranser, garantier och dygnet runt-support. Förutom att det ökar förtroendet hos dina kunder så kan det även vara en snygg detalj på din startsida.

Text med tillhörande ikoner är ett vanligt sätt att visa upp sina USP:ar på. Skapa den med hjälp av ett externt redigeringsverktyg eller med hjälp av ett av kolumnblocken!
 Ett till exempel på hur en rad med USP:ar kan se ut. Testa dig fram tills du har något som känns bra!
Ett till exempel på hur en rad med USP:ar kan se ut. Testa dig fram tills du har något som känns bra!

Glöm inte att du även kan lägga till tre USP:ar direkt i din top bar! Instruktioner finns om du hovrar över den i din butik och klickar på "Ändra". Navigera dig sedan vidare till "Avancerat". Tänk på att om du väljer att ha USP:ar istället för vanlig text i din top bar måste du ta bort texten i rutan under "Allmänt".
Se till att dina kunder vet om när du har en kampanj. Det är svårt att hålla sig från att shoppa när man ser stora REA-skyltar i en butiks skyltfönster, så varför inte tillämpa samma princip i din e-handel? Hero-bilden i din butik är ju som ett slags digitalt skyltfönster. Gör något kul med den eller ha en banner lite längre ner, till exempel under butikens mest populära produkter!

För mer frihet i dina designer kan det vara en bra idé att skapa vissa banners i ett externt redigeringsverktyg, men du kan såklart lägga till text och knappar på en tom bild direkt i Vendres plattform. Glöm inte att göra boxen till en länk så att kunden lätt hittar kampanjen!
 Gör en enkel banner med Bild med text-blocket! Här har jag skrivit en rubrik, brödtext och länkat till fyra relevanta kategorier. Glöm inte en passande bakgrundsbild eller trevlig färg. Är texten svårläst? Testa att göra bilden mörkare eller ljusare.
Gör en enkel banner med Bild med text-blocket! Här har jag skrivit en rubrik, brödtext och länkat till fyra relevanta kategorier. Glöm inte en passande bakgrundsbild eller trevlig färg. Är texten svårläst? Testa att göra bilden mörkare eller ljusare.
 Något som är både snyggt och väldigt enkelt är att använda textstycke-blocket med en bakgrundsfärg. Placera det gärna ovanför hero-bilden för att se till att det är det första kunden ser!
Något som är både snyggt och väldigt enkelt är att använda textstycke-blocket med en bakgrundsfärg. Placera det gärna ovanför hero-bilden för att se till att det är det första kunden ser!
Hero-bilden är bilden högst upp under menyn, något av det första dina kunder ser. Här kan du t.ex. visa nyheter, rabatter eller länka till kategorier. Om du inte vill begränsa sig till bara en bild kan du använda dig av sliderfunktionen i Slider-blocket. En annan funktion som kan vara bra att veta om är att du kan använda Slider-blocket för att visa en bild i desktop-vy och en annan version av samma bild (förslagsvis med mobilanpassade dimensioner) för kunder som besöker din butik via mobil. Våra kunder PRINTWORKS och Skinroller gör detta bra.

Visste du att du att plattformen stödjer formatet GIF? Det gör den! Testa att göra en tvådelad banner till desktop och en GIF-version mobilt.
Inspirera dina kunder med produktbilder i levande miljöer. Produktboxar i all ära, men ibland behövs något med lite mer "oomph". Länka sedan bilderna till antingen produktsidan eller en kategori. Tanken är inte att dessa bilder ska byta ut produktblocket, det får du mer än gärna ha kvar, men snarare ett tillägg för att göra din butik lite mer inbjudande. Glöm inte att se till att bilderna i din e-handel är av hög kvalité! Helhetsupplevelsen blir garanterat bättre om butikens bilder inte är små och pixliga.

Använd valfritt redigeringsverktyg för att lägga till en spännande detalj, till exempel en färgad ruta bakom produktbilderna.
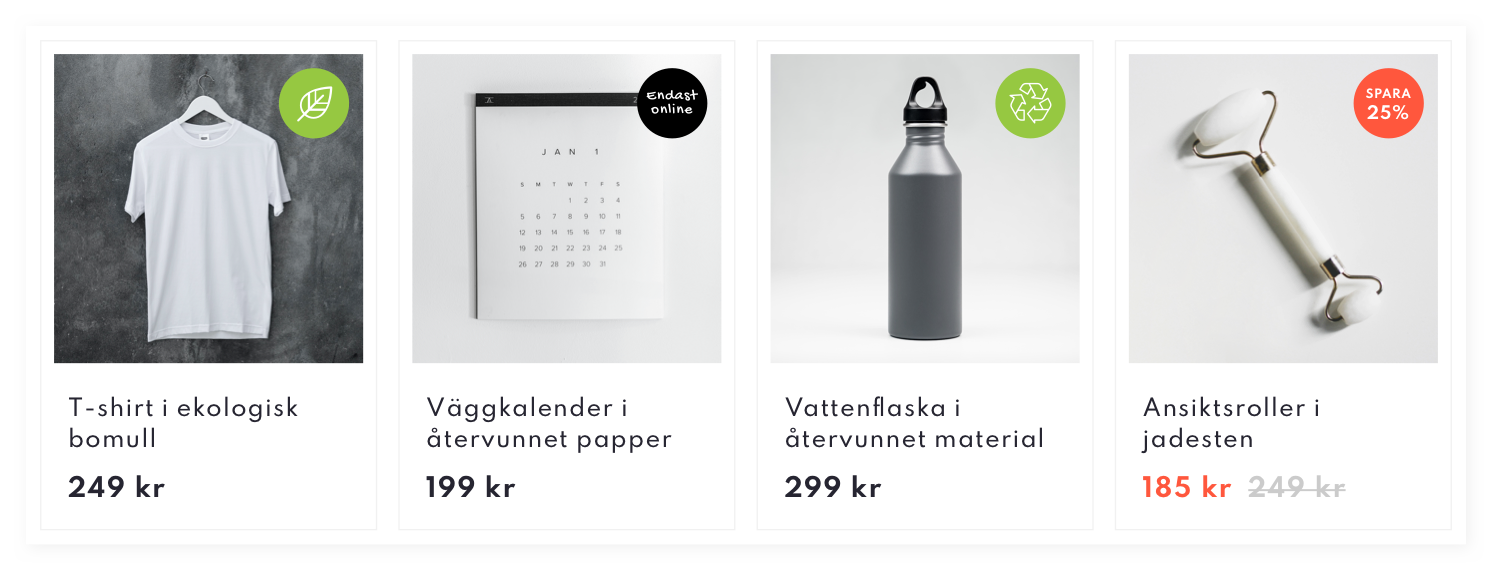
Vill du piffa upp dina produktboxar och börja jobba med bilder för dina taggar istället för endast text och färg? Ta gärna en titt på hur vår kund Geggamoja har gjort. Kontakta supporten så ordnar vi en implementation av det!

Så här kan skräddarsydda taggar se ut. Det kan verkligen ge ett stort lyft!
Bestämmer du dig för att lägga till text och/eller knappar med hjälp av ett externt program (så att texten är inbäddad i bilden) kan det inte läsas av Google. Då är det viktigt att ha bra H1 och text på startsidan.