Hur fungerar prototyper i Figma?
Hur vi på Vendre jobbar med designöverlämningar
Hur vi på Vendre jobbar med designöverlämningar
Ibland händer det att kunder ber om unik design. Då använder Vendres designers Figma, ett webbaserat UI- och UX-designverktyg, för att designa elementen som sedan kodas in i deras webbshoppar. Förutom det kan programmet även användas som ett prototyp-verktyg. Prototypläget gör det lätt att visualisera hur elementen sedan kommer att se ut i själva butiken – det är så nära du kommer den äkta varan.
När vi levererar en designskiss skickar vi oftast två skisser, en till desktop och en till mobil, i det tillhörande kortet i Asana:

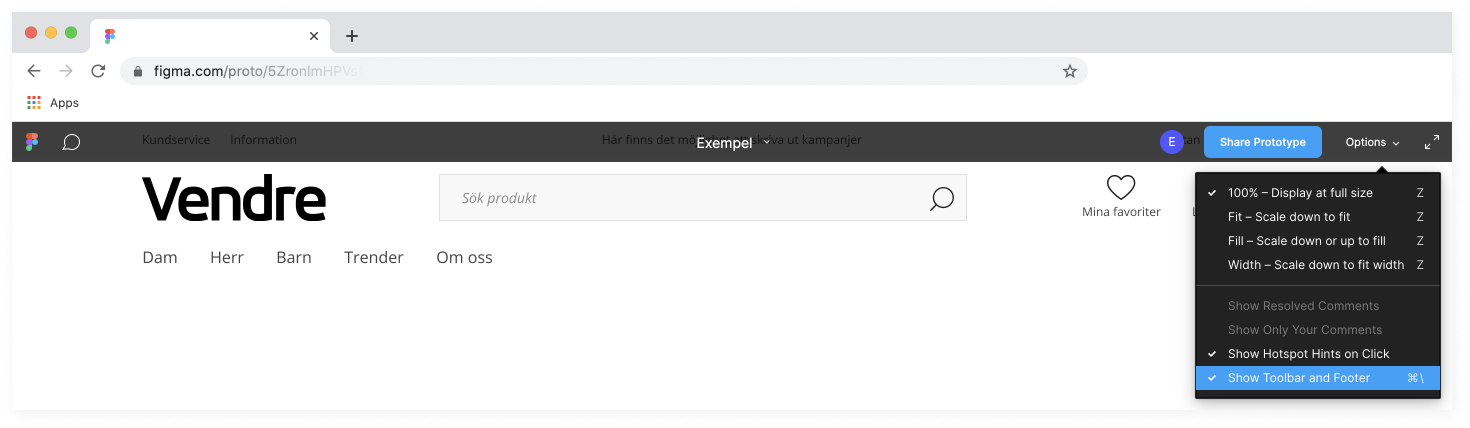
När du klickar på en av länkarna öppnas Figma i din webbläsare. För att dölja "Toolbar" (den mörka rutan med inställningar högst upp), klicka på Options > Show Toolbar and Footer:

Nu kan du titta på skissen som om designen var publicerad på webben! Om du sedan vill visa Toolbar igen, klicka på Esc-knappen på ditt tangentbord.
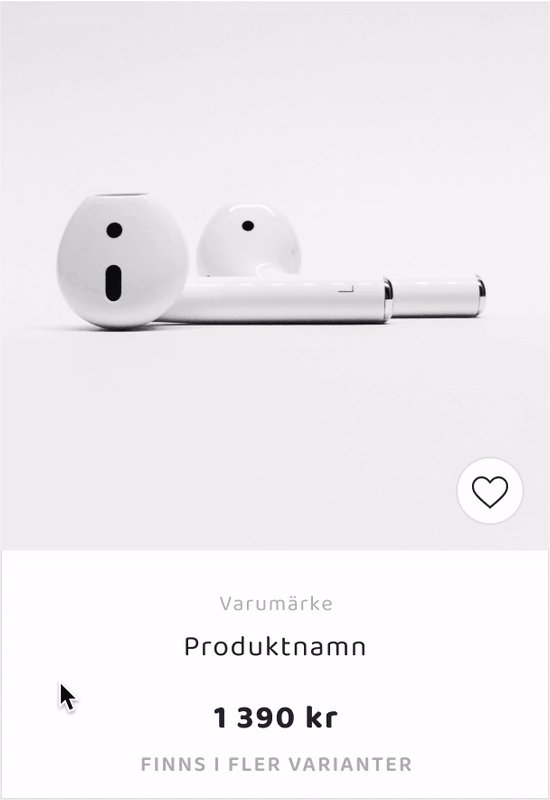
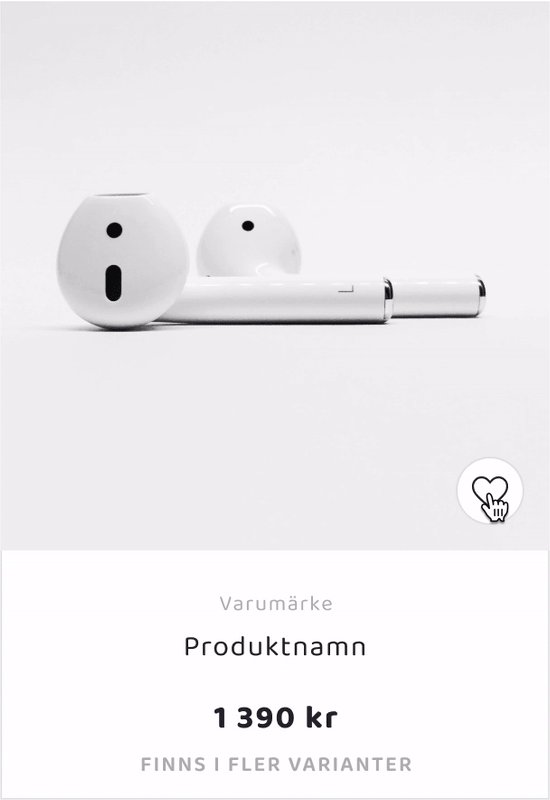
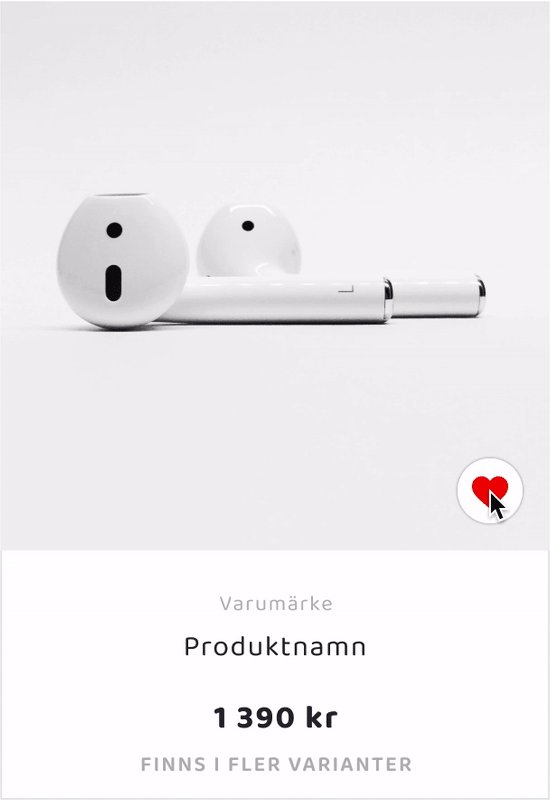
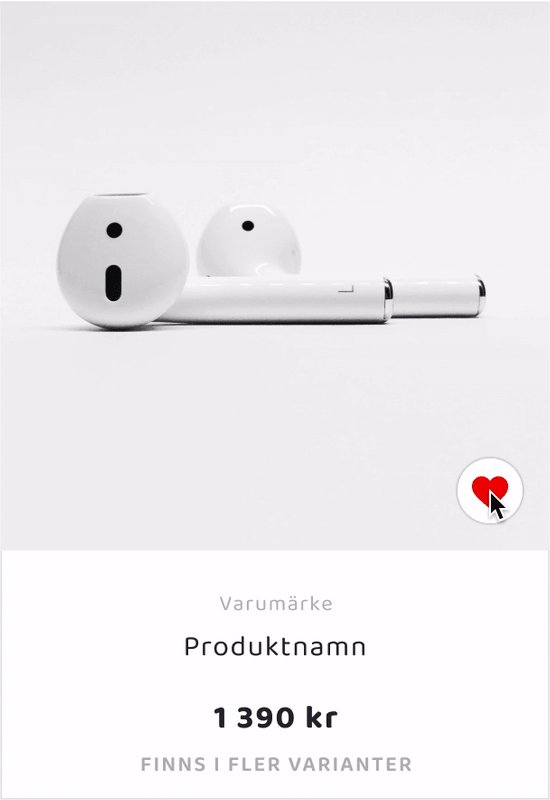
Något av det fiffigaste med Figma-prototyper är att man faktiskt kan klicka runt mellan skisserna. Om vi t.ex. levererar flera skisser som hör ihop eller vill visa en funktion, kanske hur det skulle se ut när en kund klickar på favoritknappen, brukar vi nämna det i överlämningen.

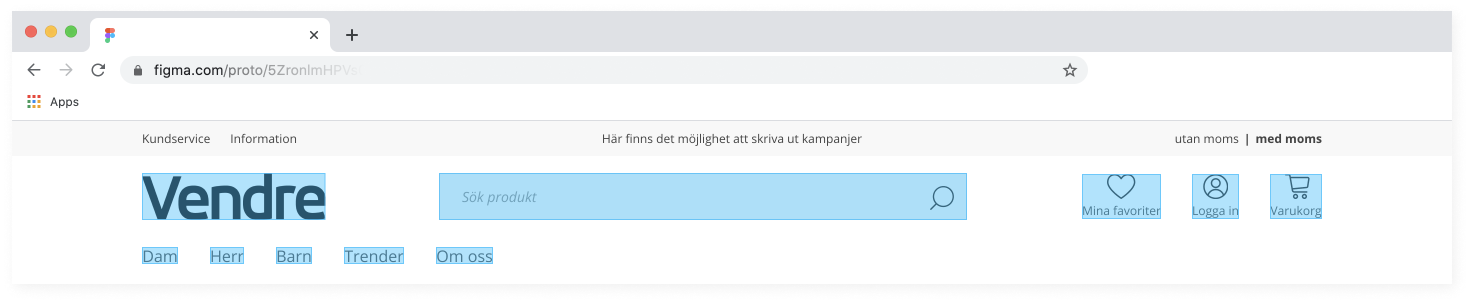
Tips! Är du inte säker på vad som är klickbart? Klicka var som helst i prototypen så kommer blåa rutor blinka till över alla element som går att interagera med.